Come impatta la velocità del sito?
La velocità delle pagine web è uno degli aspetti più importanti della User Experience: infatti un sito che si carica lentamente scoraggia gli utenti che lo abbandonano in 2 secondi.
Da sempre è un aspetto rilevante per gli utenti che navigano il sito, ma negli ultimi tempi “l’esperienza sulle pagine” è diventato anche uno dei parametri tenuti maggiormente in considerazione da parte di Google, con ripercussioni sui risultati del motore di ricerca.
La velocità di un sito impatta principalmente sui seguenti aspetti:
- Esperienza utente (UX)
- Frequenza di rimbalzo (Bounce Rate)
- Tassi di conversione
- Ottimizzazione per i motori di ricerca (SEO)
Vuoi sapere quali sono le conseguenze di un sito lento? Come impatta sul tuo e-commerce? Come misurare e migliorare la velocità del tuo sito? Continua a leggere e scoprirai tutto quello che avresti voluto sapere su velocità e performance.
Esperienza utente (UX)
La velocità del sito Web si riferisce alla velocità con cui un browser è in grado di caricare pagine completamente funzionanti. I siti che vengono visualizzati lentamente in un browser possono allontanare gli utenti che hanno aspettative di tempi di caricamento sempre più rapidi. Al contrario, i siti che si caricano rapidamente riceveranno in genere più traffico e avranno tassi di conversione migliori.
Tempi di caricamento della pagina lunghi e tempi di risposta scadenti alle azioni dell’utente creano un’esperienza utente negativa. Attendere il caricamento del contenuto diventa frustrante per gli utenti e può spingerli a lasciare del tutto il sito o l’applicazione.
Frequenza di rimbalzo (Bounce Rate)
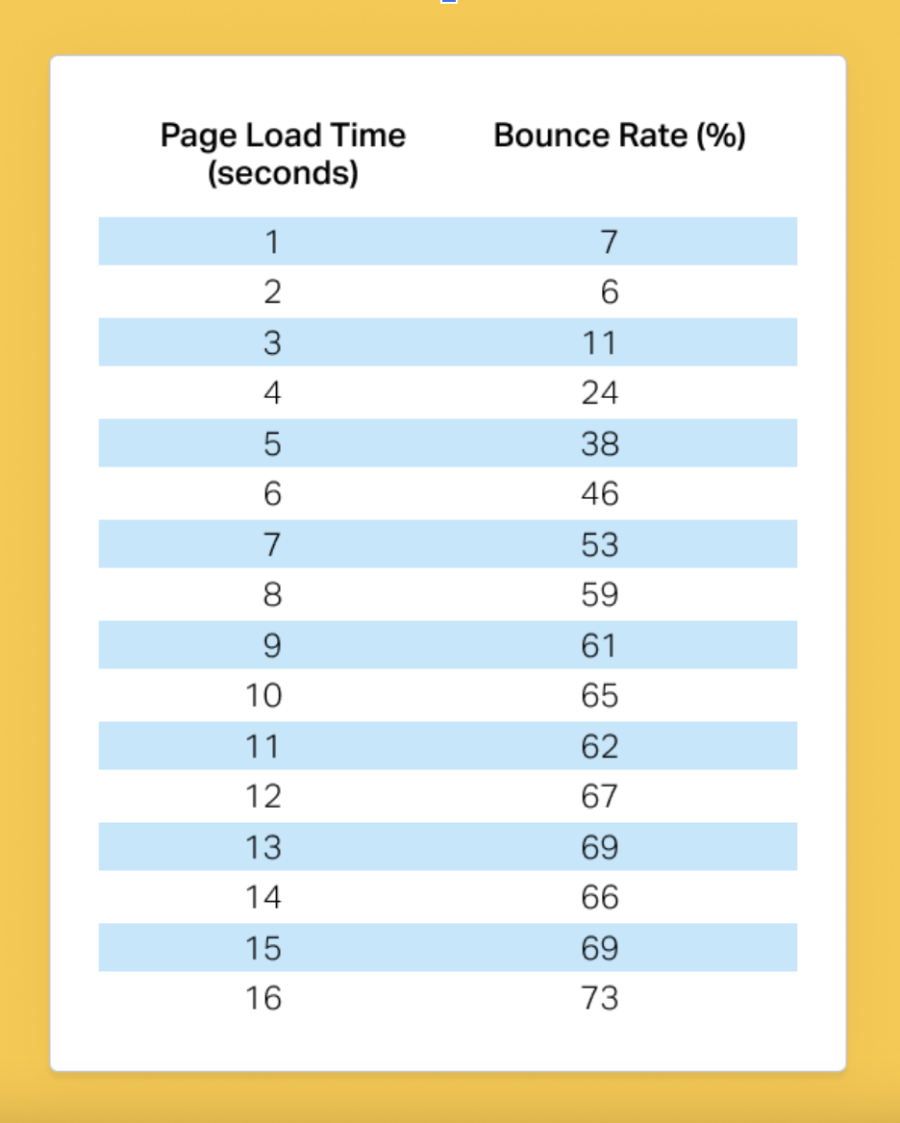
Il tempo di caricamento è considerato accettabile fino a 3 secondi, con una probabilità di rimbalzo (bounce) intorno al 10%. Superata questa soglia la percentuale di utenti che abbandonano il sito diventa rilevante, come dimostra un recente studio di SolarWinds Pingdom:

Fonte: SolarWinds Pingdom
Tassi di conversione
Il tasso di conversione (conversion rate) è la percentuale di utenti che hanno effettuato un’azione come un acquisto, l’iscrizione alla newsletter o la compilazione di un form. In base ai tuoi obiettivi stabilisci qual è il tuo tasso di conversione in riferimento ad un’azione precisa che vuoi l’utente compia sul tuo sito.
Se consideriamo gli e-commerce, la lentezza di caricamento equivale a una concreta perdita delle entrate e diversi studi hanno dimostrato che la velocità del sito influisce sul tasso di conversione o comunque sulla velocità con cui gli utenti completano un’azione desiderata.
Uno studio pubblicato nel 2019 dall’agenzia di marketing digitale statunitense Portent ha mostrato che i tassi di conversione diminuiscono in media del 4,42% per ogni secondo aggiuntivo di tempo di caricamento (tra i secondi 0-5). Ha inoltre rilevato che i primi 5 secondi di caricamento della pagina hanno avuto l’effetto maggiore sui tassi di conversione.
Mobify, società acquisita da Salesforce che offre front-end SaaS, ha verificato che la riduzione del tempo di caricamento della home page di 100 millisecondi ha comportato un aumento dell’1,11% nella conversione basata sulla sessione.
Walmart ha scoperto che il miglioramento del tempo di caricamento della pagina di un secondo ha aumentato le conversioni del 2%.
Possiamo quindi affermare che migliorare la velocità del sito è una parte importante dell’ottimizzazione del tasso di conversione.
Ottimizzazione per i motori di ricerca (SEO)
Già nel 2010 Google aveva confermato che la velocità della pagina era un fattore di ranking sia per i risultati desktop sia per quelli mobile. Nel 2018 Google ha addirittura dedicato un aggiornamento del suo algoritmo per i dispositivi mobile denominato appunto “aggiornamento relativo alla velocità”.
Il blog SEO Backlinko dopo aver analizzato oltre 1 milione di risultati di ricerca di Google ha trovato una forte correlazione tra la velocità del sito e le classifiche di Google.
Migliorare la velocità del sito aiuta quindi ad ottenere migliori posizionamenti su Google.
Come misurare la velocità?
Principali tool: vantaggi e utilizzi
Esistono vari tool per misurare la velocità dei siti, i principali sono:
- Google PageSpeed Insights
Fornisce un punteggio da zero a 100 per i siti web che vengono testati, sulla base di diverse best practice di ottimizzazione delle prestazioni.
A partire dal 2018, i punteggi di PageSpeed Insights sono calcolati tramite Lighthouse, lo strumento open source di Google messo a disposizione per migliorare la qualità complessiva delle pagine web. Questa piattaforma è in grado di valutare diversi fattori, tra cui prestazioni, accessibilità, applicazioni web progressive e altro ancora.
- GTmetrix
GTmetrix è stato sviluppato da GT.net, società di hosting con sede in Canada, come strumento per poter misurare le prestazioni dei siti web dei suoi clienti.
Usa una combinazione dei Web Vitals di Google insieme a metriche di performance proprietarie per generare punteggi e raccomandazioni. Permette di scegliere la località da cui si desidera testare il proprio URL. Minore è la latenza (correlata alla distanza), minore è il tempo di caricamento.
- Pingdom
Pingdom è un’azienda con sede in Svezia, di proprietà di SolarWinds, che offre una varietà di servizi di monitoraggio. Permette di testare la velocità di qualsiasi sito web da diverse località collocate strategicamente nel mondo. Questo consente di ridurre l’effetto latenza di rete.
Dobbiamo considerare che i test possono cambiare risultato al mutare delle condizioni, come ad esempio la latenza della rete. Al di là del punteggio in sé, l’aspetto più interessante di questi tool risiede nelle raccomandazioni che offrono per migliorare le performance dei siti.
Metriche più rilevanti
Le principali metriche considerate dai tool di misurazione della velocità dei siti sono:
- Time To First Byte (TTFB) che misura il tempo che intercorre tra la richiesta di una pagina Web da parte di un browser e l’arrivo del primo byte della risposta. Il tempo di caricamento complessivo è più importante, ma il TTFB viene comunque preso in considerazione durante la valutazione delle prestazioni del sito Web.
- Il numero di round trip che misura quante volte una richiesta/risposta deve viaggiare fino a un server di origine e viceversa. Più round trip richiede una pagina Web, maggiore è la latenza.
- Round Trip Time (RTT) è il tempo necessario alle richieste per effettuare un round trip.
- Il tempo di caricamento è il tempo necessario affinché un’intera pagina Web appaia nel browser, ovvero che ogni richiesta HTTP sia soddisfatta. Bisogna considerare che ogni pagina su Internet effettua più richieste HTTP, in quanto è necessario caricare più risorse oltre all’HTML di base della pagina.
- La dimensione della pagina è la dimensione totale del file di tutte le risorse che devono essere caricate affinché la pagina funzioni. Le dimensioni della pagina influiscono sul tempo impiegato da un browser per caricare il sito.
Come ottimizzare la velocità del sito?
La velocità di un sito web dipende da vari fattori, sia interni alla pagina web, sia relativi all’hosting/server che ospita il sito, sia infine alla rete dalla quale si collega il navigatore.
Alcuni aspetti possono essere ottimizzati nel tempo, altri richiedono invece una progettazione appropriata prima ancora dello sviluppo.
Interventi sulla pagina: il peso dei contenuti
Una pagina web ricca di risorse come ad esempio immagini o video, si caricherà molto lentamente se non si sono prese le dovute precauzioni.
La quantità di risorse che una pagina web deve caricare ha un enorme impatto sulle prestazioni del sito. File JavaScript di grandi dimensioni, utilizzo di framework JS/CSS, contenuti video, file CSS pesanti e immagini ad alta definizione aggiungono tutti un carico alla pagina.
Mantenere i siti Web leggeri, con file di dimensioni ottimizzate e pagine a caricamento rapido, è però diventato sempre più difficile in quanto le tecnologie hanno aumentato le possibilità e i siti Web sono più complessi e, di conseguenza, il peso totale medio della pagina è potenzialmente in continuo aumento.
Le azioni più ricorrenti per ottimizzare i contenuti del sito sono:
- configurare la cache: ci sono vari livelli di cache e ogni tecnologia ha propri moduli e funzionalità. La complessità sta nel gestire i contenuti dinamici, soprattutto negli e-commerce.
- minimizzare CSS e Javascript: eliminare tutte le parti non necessarie di questi file, per ridurre i tempi di caricamento.
- ridurre il numero di plugin:eliminare tutti i plugin e i moduli del CMS che non sono necessari.
- ottimizzare le immagini: utilizzare i formati recenti, ridurre le dimensioni e il peso in base al dispositivo utilizzato dal visitatore.
- ottimizzare le altre risorse: pre-caricare le richieste fondamentali, pre-collegarsi a origini necessarie, ridurre il numero di richieste del browser.
Performance della rete: quando la connessione non aiuta
Anche se un sito Web è progettato per essere leggero, potrebbe però non caricarsi rapidamente nei browser a causa della lentezza della rete. Le performance della rete locale e la qualità dei servizi di connettività influiscono sulla velocità dei siti. Inoltre, i dispositivi mobili che utilizzano le reti 3G o 4G invece del WiFi, avranno in genere connessioni più lente.
Anche la distanza dell’Hosting può incidere sulla latenza e di conseguenza sulla velocità di caricamento. Se i file HTML e CSS di un sito Web sono ospitati in un data center in Olanda e le sue immagini sono ospitate in un data center in Irlanda, un utente italiano dovrà attendere che tutti questi file percorrano migliaia di chilometri prima di arrivare al suo dispositivo.
Nonostante questi aspetti non siano di competenza degli sviluppatori, esistono delle tecniche per distribuire rapidamente le risorse Web, anche per connessioni lente. Queste tecniche includono minificazione, compressione e hosting di contenuti con CDN (Content Delivery Network, ovvero rete di distribuzione dei contenuti).
I siti Web che utilizzano CDN si caricano molto più rapidamente in quanto questa memorizza nella cache il contenuto il più vicino possibile agli utenti finali. Ciò riduce la latenza, poiché le richieste dai dispositivi degli utenti non devono viaggiare fino ai server di origine e, di conseguenza, il tempo di caricamento e l’RTT sono molto più bassi.
Architettura scalabile multi-tier
In fase di progettazione, se il sito web dovrà supportare carichi importanti, è necessario pensare sin dall’inizio ad un’architettura efficiente e scalabile, che non crei colli di bottiglia.
In questi casi è utile pensare ad un’architettura multi-tier o architettura multi-strato di tipo client-server per sistemi distribuiti, in cui le varie funzionalità del software sono logicamente separate ovvero suddivise su più strati. Nel caso di applicazioni web i seguenti strati:
- la logica di presentazione: un front-end web server che fornisce contenuti statici, e potenzialmente, alcuni contenuti nella cache dinamica. Il contenuto visualizzato dal browser può essere statico o generato dinamicamente.
- l’elaborazione dei processi: un medio processo di contenuti dinamici e generazione del livello di application server, per esempio Java EE, PHP, Ruby, ecc.
- la gestione della persistenza dei dati: un back-end database con il database management system o RDBMS ossia il software che gestisce e fornisce l’accesso ai dati.
Nel caso di strategie multicanale sarà conveniente adottare anche un’architettura Headless che consenta di ottimizzare i processi di creazione di esperienze digitali, senza limitazioni tra i vari canali.
Le Architetture Headless prevedono infatti un disaccoppiamento netto tra backend e front-end: i contenuti vengono erogati attraverso API con cui la componente di front-end dialoga al fine di presentarli all’utente.
Conclusioni
Abbiamo visto che la velocità di un sito, in particolar modo un sito e-commerce, è molto importante per ottenere i risultati desiderati e dobbiamo assolutamente gestirla se non vogliamo perdere vendite.
Se abbiamo un sito lento converrà agire su tutte le ottimizzazioni della pagina e della rete per ottenere tempi di caricamento entro i 3 secondi. Questo per evitare una perdita esponenziale delle conversioni.
Molti proprietari di siti e sviluppatori sono ossessionati dal raggiungimento di un punteggio perfetto nei tools. Ottenere un punteggio massimo non è in realtà così importante, conviene invece concentrarsi sull’attuazione delle raccomandazioni che suggeriscono, in questo modo si avranno molti più vantaggi per il sito.
Se invece stiamo pianificando di costruire un nuovo e-commerce, sarà allora importante fare una valutazione dei carichi che il sito dovrà supportare, anche in relazione ai risultati che si vorranno ottenere. In base ai budget a disposizione si potranno quindi fare scelte progettuali che permetteranno di ottenere tempi di caricamento che vanno da 1 a 3 secondi.

